Web 2.0 Tasarım Rehberi – Navigasyon Model ve Teknikleri
 Web 2.0 bazlı tasarımlarda, sayfa planının en önemli elementlerinden biride navigasyon veya diğer daha bilindik tanımıyla menü yapısıdır.
Web 2.0 bazlı tasarımlarda, sayfa planının en önemli elementlerinden biride navigasyon veya diğer daha bilindik tanımıyla menü yapısıdır.
Peki bu yeni trendde görsel öğeler nasıl şekil alıyor inceleyelim.
Öncelikle her zaman tekrarladığımız ve tekrarlayacağımız gibi, Web 2.0’da en önemli özellik olan, sadelik, basitlik, ve kolay anlaşılabilir olması, ortaya çıkaracağımız navigasyon yapısının temel taşlarını oluşturuyor olacak.
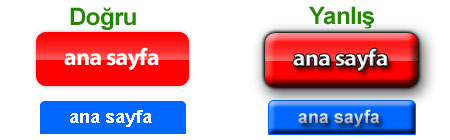
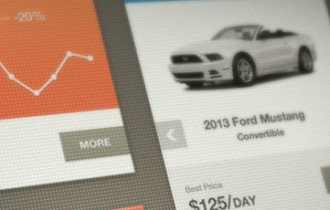
Bu trendde navigasyonun, genel tasarım kuralı geniş, kalın, temiz ve ayrıştırılabilir olması, aynı zamanda yazı içerisinde kullanılan linklerin normal yazıdan mutlaka farklı olması gerekmektedir. Konu ile ilgili 2 örnek tasarım aşağıda.


Navigasyonun Temel Taşları
Basit bir navigasyon uygulamasında dikkat edilmesi en önemli ayrıntılar
- Kullanıcının nerede bulunduğunu ifade etmesi.
- Bulunduğu yerden gidebileceği yerleri açıkça göstermesi.
- Bunların haricinde mevcut farklı opsiyonları sunması.
Alışveriş merkezlerini bilirsiniz, alışveriş merkezleri planlanırken en önemli ayrıntı sizi içine alarak gezdirmesidir. Doğru yapılanmış bir alışveriş merkezinde gezmeye başladığınızda, sonunda fark etmeden hemen hemen tüm mağazaların vitrinlerine bakmış olduğunuzu farkedersiniz. Ya da sık ziyaret ettiğiniz bu tip mekanlarda zaman zaman yürüyen merdiven yada asansörlerin yönlerinin değiştirilmiş olduğunu hiç fark ettiniz mi ? Tabiki amaç tüketiciyi daha çok gezdirip ürün almasını sağlamak.
Şüphesiz web sitelerinde ana amaç kullanıcının her sayfaya girip çıkmasını sağlamak değil, ancak doğru yapılanmış bir site haritası ve menü planı uygulayarak istediğiniz tüm verileri yada içeriği sitenize uğramış bir kullanıcıya kolayca okutabilirsiniz.
Görsel Elementler
Menümüzün görsel uygulamasında dikkat edilmesi gereken ayrıntılar
- Navigasyonun ana içerikten ayrı, kopuk bir şekilde sunulması.
- Navigasyonda farklı renk ve ton kullanımı ile dikkat çekmek.
- Geniş, kalın ve temiz yazı karakterleri kullanmak.
Navigasyona ait olan öğelerin ki bunlar ister link ister menü ister ikincil menü olsun mutlaka içerikten görsel olarak ayrıştırılması gerekmektedir.
Web 2.0 stilinde tasarımlarda korkmamanız gereken tek olgu tasarımlarınızdan gereksiz görsel öğeleri, gölgeleri, tamamlayıcı olduğunu düşündüğünüz bazı yardımcı grafik parçalarını, sadece görsel şenlik katmak için eklemiş olduğunuz elementleri tasarımdan söküp atmak olmalı.

Bunun için en iyi egzersiz eski stilde hazırlamış olduğunuz tasarımdan, sözünü ettiğimiz elementleri atarak, daha sade, anlaşılabilir ve kolay hale getirmeyi denemek olmalı. Bir kez deneyin ve aradaki farkı görün, o zaman yeni nesil tasarım trendlerine nekadar çabuk uyum sağladığınızı sizde farkedeceksiniz. Hemde sitenize güzellik kattığını düşündüğünüz bir sürü görsel öğeyi çöpe atarak!
 Bu arada Web 2.0 trendlerinden söz ettiğimizi unutmadan, sitenin içeriğinde sunulan verilere göre, bir etiket bulutu (Tag Cloud) şeklinde de navigasyon yapısı oluşturarak tasarımınıza interaktivite katabilirsiniz. Bu yöntem ile sitenizde karmaşık içeriğe, kullanıcıların ilgi alanlarına göre yönlendirme yapabilirsiniz. Web 2.0’ın önemli ayrıştırıcılarından biri olan etiket bulutları yeni dönem tasarımlarda çok önemli bir açığı kapamakta.
Bu arada Web 2.0 trendlerinden söz ettiğimizi unutmadan, sitenin içeriğinde sunulan verilere göre, bir etiket bulutu (Tag Cloud) şeklinde de navigasyon yapısı oluşturarak tasarımınıza interaktivite katabilirsiniz. Bu yöntem ile sitenizde karmaşık içeriğe, kullanıcıların ilgi alanlarına göre yönlendirme yapabilirsiniz. Web 2.0’ın önemli ayrıştırıcılarından biri olan etiket bulutları yeni dönem tasarımlarda çok önemli bir açığı kapamakta.
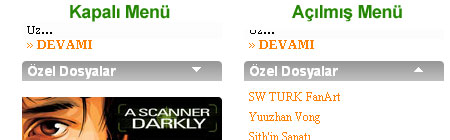
Ajax yada benzeri teknolojiler kullanarak açılır kapanır içerik ve navigasyon alanlarıda oluşturmak bazen tasarımlaranızda yaşayabileceğiniz olası yer darlığı problemlerine çözüm getirecek bir alternatif olarak aklınızda kalmalı.

Bu arada genel tasarım kriterleri olarak birkaç bilgi eklemek gerekirse unutmayın ki sitenizde her link ve ulaşılabilir bölümü belli noktalara sıkıştırmak zorunda değilsiniz. Örneğin iyi düzenlenmiş bir header (Üst Kısım) footer (Alt Kısım) ve yan kolon (Side Bar) ile kullanıcılarınıza iyi bir gezinti sistemi oluşturabilirsiniz. Örneğin piyasaya yeni çıkmış bir ürünün detay bilgilerini üst menüde oluşturacağınız ana başlıklarda, içerikten alacağınız parçaları ana sayfanın içerik bölümünde, firma bilgileri iletişim ve telif hakları gibi bilgileride alt kısımda oluşturacağınız bir menü bar’da sunmanız çok daha işlevsel olacaktır. Oysa tüm bu bilgileri üst veya yan menüde sıkışık olarak sunmak, tek bir amaca, oda kullanıcının sitenizde hiç biryeri ziyaret etmeden kaçmasına sebep olacaktır.
Web 2.0 Stilinde kullanabileceğiniz veya ilham alabileceğiniz bazı kaynaklar ise Dynamic Dirve, Css ShowCase, Free Css Nav, Free Vertical Menus.
Bu kaynaklara göz atarak sitenize uygulayacağınız menü tasarımları ve CSS tabanlı menüler hakkında fikir edinebilirsiniz.






Hasan Bey Merhaba,
Webrazzi Forumda, Arda Bey’in açtığı topic sayesinde haberdar oldum bloğunuzdan. Gerçekten başarılı ve çok faydalı bir yazı seri olacak inş.
Başarılarınızn devamı dileğiyle…
Çok güzel bir yazı eline sağlık abi.
Merhaba, öncelikle bu muhteşem yazı dizisi için teşekkürler. Devamını bekliyoruz. Bir sorum olacak. Navigosyon menü için parlak yüzeyli grafikler kullanırken yazılarıda grafik olarak mı kullanmak lazım yoksa css ile yapılacak menüye grafikleri arkaplan olarak atamak daha mı mantıklı olur?
Bunu css uzmanlari daha iyi bilir suphesiz ancak her ikiside olabilir bence..
GEce çalışırken düşündümde her ikisinin kullanım yeride farklı aslında. Css ile Tab menü yapacaksak arka plan kullanmak gerek. Grafikler ile rollover menü yapacaksak metinleri grafik üzerine yazmak gerek.
web2.0 akımını “sadece” grafik ve tipografik yenilikmiş gibi ele almak yanıltıcı. Trendler içinda kaybolmak istemiyorsanız bu tanıma dikkatle yaklaşın. Engin Erdoğan’ın “Web 2.0 için Deneysel Türkçe Tanım” başlıklı yazısını okumanızı tavsiye ederim.
Rehberimizin giriş yazısında belirttiğim üzere, bu kaynağı tamamen, web 2.0 altyapılarından bağımsız, sadece tasarımsal anlamda yeni görsel trendleri değerlendirmek açısından hazırlıyorum.
Teşekkürler…
Oldukça faydalı bir yazı..Teşekkürler..
[…] Navigasyon Model ve Teknikleri […]
gercekten cok aydınlatıcı bilgiler emeğine sağlık tesekkurler
[…] Navigasyon Model ve Teknikleri […]
yorumlarınız gerçekten çok aydınlatıcı teşekkürler