Tasarımcıların Wireframe Oluştururken Bilmesi Gerekenler
Kullanıcılar eğer bir websitesinde rahatça gezinemiyorlarsa onu kullanmaya devam ederler mi? Etmezler, en azından uzun bir süre. Web tasarımcıları bunu bilir. Tasarımcılar aynı zamanda bir websitesindeki bilginin anlamlı olması için belli bir düzen çerçevesinde yerleştirilmesi gerektiğini de bilirler. Bu nedenle wireframe oluşturmak, web tasarımın önemli bir parçası olarak kabul edilir. Bu yazıda da wireframelerin neden web tasarımı için bu kadar önemli olduğunu anlatacağız.
Wireframe Nedir?
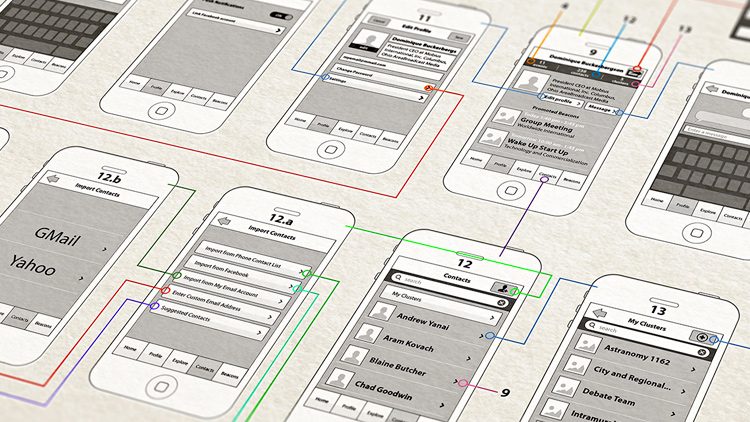
Temelde wireframe, bir web sayfasının farklı ögelerinin yerini ve boyutunu gösteren beyaz-siyah renkteki taslaktır.
İşte bir wireframe örneği: (Görsel gelecek)
Wireframe herhangi bir tasarım veya yaratıcı ögeden yoksundur. Wireframe hazırlamaktaki amaç web tasarımcılarına bir websitesinin düzeninin kuşbakışı görünümünü göstermektir. Aynı zamanda şu konularda da web tasarımcılarına örnek olur:
Kullanıcının websitesindeki bilgiyi nasıl işleyeceğinin planı
Kullanıcıların arayüzle ile nasıl etkileşime gireceğinin planı
Wireframe Neden Önemlidir?
Wireframe aynı zamanda web tasarımcı ile müşterinin, website yapısı hakkında aynı noktada olmalarını sağlar. Bir websitesinin nasıl göründüğünü ve fonksiyonlarını belirler. Bu şekilde kullanıcıların ziyaret etmek istedikleri bir websitesi yaratabilirsiniz. Wireframeleri yanlış kullandığınızda ise düzeltmesi uzun zaman alacak hatalar yapabilirsiniz.
Wireframeden En İyi Şekilde Yararlanma ve Kaçınılması Gerekenler
1. Tasarımı Kompleks Bir Hale Sokmayın
Websitesinin formu fonksiyonları destekliyor olmalı ve wireframe de aynı konsepte uygun olmalıdır. Bu durumda, websitesinin formu tasarım sürecidir. Detayları minimum tutun. Bir sayfadaki çok fazla tipografik detay veya bilgi kullanıcıların kafasının karışmasına neden olacaktır.
2. Tasarımı Basitleştirin
Wireframe bir websitesinin fonksiyonunu, içerik yapısını ve davranışını belirler. Wireframe sadece kullanıcı arayüzleri eklendikten sonra websitesinin nasıl görüneceği hakkında fikir verir. Renkler ve tipografik stile yoğunlaşmayın. Süreç içerisinde boşlukları doldurmak için oldukça fazla vaktiniz olacak.
3. İçerik Organizasyonunu Gözden Kaçırmayın
Wireframe, içeriğinizin nereye konumlandırılacağı hakkında fikir verir, fakat görüntülendiğinde nasıl olacağını size göstermez. Lorem Ipsum’a güvenmek bir hatadır, çünkü taslak genelde içeriğinizin ekranda nasıl görüneceği hakkında yanlış bir izlenim verir.

4. İçerik Hiyerarşisini Önceliklendirin
Söz konusu web tasarımı olduğunda, içerik hiyerarşisi kullanıcılara aradıklarını vermek açısından hayatidir. Wireframe çıkarma sürecinde, kullanıcılarınızın önemli gördüğü sorulara cevap verin. Ne bilmek istiyorlar? Örneğin, mobil kullanıcılar cep telefonlarından sizin sitenizi ziyaret ettiklerinde neye bakıyorlar? Mobil kullanıcılar içeriğin ulaşılabilir ve bütün ekran boyutlarına uyumlu olmasını isterler. Bu durumda sizin çıkardığınız wireframe en yukarıda ilgili bilgiyi göstermeli ve içeriğin gerisini saklamalıdır.
5. Test Etmeyi Unutmayın
Bir ürünü test etmeden pazara süremezsiniz. Wireframeler de diğer kişilerle paylaşılmadan önce test edilmelidirler. Sonuçta taslağın son halinin sizin düşündüğünüz gibi çalışacağının bir garantisi yok. Aynı zamanda wireframeleri test etmenin ve yeniden tasarlamanın oldukça kolay olduğunu da unutmayın. Fakat her noktasının tasarlanması ve bir websitesini değiştirmek o kadar kolay değildir.
6. Sık Sık Test Edin
Web tasarımcıları iskelet düzene bakarak her zaman karar veremeyeceklerini bilirler. Bazen taslağı çalışır durumdayken test etmelisiniz. Belli zaman aralıklarında tasarımı test etmek en iyisidir. Bu web tasarımcılarına şu noktalarda kolaylık sağlar:
Farklı kullanıcı deneyimlerini keşfetmek ve onları tanımlamak veya gelecek vaat edenleri geliştirmek
Tasarım sürecinde kilit konuları tespit etmek

7. Stili Fonksiyonların Üstünde Tutmayın
Wireframeler bir websitesinin ana bileşenlerini tanımlar. Ne yazık ki, bazı web tasarımcıları bunu unutmaya ve kendi kişisel stillerini işin içine katmaya meyillidirler. Burada bahsettiklerimiz wireframelerine renk ekleyen tasarımcılar. Renk wireframe’in amacına nasıl hizmet ediyor olabilir? Wireframe’inize renk eklediğinizde, grafik mockup ile karıştırıyorsunuz demektir. Bu durum wireframein görsel açıklığını tanımlamayı daha zor hale getirir.
8. Görsel Açıklık İlk Amacınız Olsun
Görsel açıklık wireframe’de her zaman önceliğiniz olmalıdır. Unutmayın wireframe’in amacı bir websitesinin fonksiyonlarını göstermektir, stilini değil. Bu nedenle grafik detayların wireframe’de yeri yoktur. Wireframe’leri elinizden geldiğince basit tutmaya çalışın.
9. Her Ekrana Uyumlu Olmayı Atlamayın
Kullanıcıların web sayfalarını kullanım şekli değişiyor ve web tasarımcıları da bu değişime ayak uydurmak zorundalar. Mobil dostu websitelerinin tasarımı da bu değişimlerden bir tanesi. Eğer tasarımcılar değişen dünyaya ayak uydurmak istiyorlarsa, mobil ekranlar için de wireframeler tasarlamak zorundalar. Bu tasarımlar mükemmel olmak zorunda değil. Fakat web tasarımcıları içeriğin, düzenin ve sayfaların görüntülenen her cihaza uyum sağlayacağını garanti etmeliler.
10. Çok Zaman Harcamayın
Wireframe çıkarmak için çok fazla zaman harcamayın. Bu süreç sadece tasarımcılara websitesindeki bilgi hiyerarşisini belirlemek için bir harita oluşturmak amacıyla gerçekleştirilmektedir. Wireframelerin sadece projenize açıklık getirdiğini ve websitesinin son haline gelmeden önce yapılması gerekenlerin bir listesini oluşturduğunu unutmayın.
11. Çok Fazla Saklamayın
Wireframe tasarlarken içeriğinizi çok fazla saklamayın. Bazı web tasarımcıları sadece ana sayfayı ve ilgili bilgilere ulaşmak için kullanıcıların hangi alanlara tıklaması gerektiğini gösterirler. Bu uygulamalar hem kullanıcılarınızı rahatsız edecektir, hem de arama motoru optimizasyonu için oldukça kötüdür.
12. Alakalı İçeriğe Odaklanın
Anasayfasında ilgili bilgileri bulunduran bir websitesinin kullanıcı dönüş oranı yüksek olacaktır. Büyük wireframe’lerle çalışma fırsatı yakalarsanız bunun size içeriğinizi farklı şekillerde organize etme ve daha fazla ilgili özellik ekleme fırsatı verdiğini unutmayın.
Kaynak: http://www.designmantic.com/blog/wireframing-dos-donts-for-web-designers/











Elinize sağlık. Faydalı bilgiler.
teşekkürler
Hersey için tesekkür ederim çok yararlı sayfanız bulunmakta teşekkür ederim
Bence haklı olabilirsiniz ama bu konuda biraz daha bilgi sahibi olmak isterdim. Gene de teşekkürler