Web 2.0 Tasarım Rehberi – Basit Sayfa Planları ve İçerik
 Bu rehberde, alt yapı çalışmalarından bağımsız olarak sadece tasarım kriterlerini ele alacak olsak da iyi bir web 2.0 sitesi ortaya çıkarmak için öncelikle CSS ile kodlama yapmanın temel taşlarını biliyor olmak gerekiyor.
Bu rehberde, alt yapı çalışmalarından bağımsız olarak sadece tasarım kriterlerini ele alacak olsak da iyi bir web 2.0 sitesi ortaya çıkarmak için öncelikle CSS ile kodlama yapmanın temel taşlarını biliyor olmak gerekiyor.
CSS ile kodlama kutular mantığı üzerine oturtulduğu için bizde tasarımlarımızdaki sayfa düzeni ve kolon yapısını buna benzer kutular mantığına uygun halde tasarlamalıyız.
Web 2.0 trendinde amaç aslında hemen her web sitesinin ilk amacı olduğu gibi, bilgiye en kolay en sade ve çabuk şekilde ulaşmak.
Bunun için, kullanıcıların ulaşmak istedikleri bilgiye en çabuk ve kolay şekilde ulaşmasını sağlamak da Web Tasarımcısının birincil görevi haline geliyor.
Web 2.0 tasarımları CSS kodlaması içerdiğinden bu tablosuz yapı içerisinde oluşturulacak kolonlarında bu tip sayfa planlarına göre hazırlanması hem kodcuların işini kolaylaştıracak hem de ürettiğimiz sayfaların anlaşılabilirliğini artıracaktır.
Basit tasarımlar hem kullanıcıların sunmak ve dikkatini çekmek istediğiniz elementlere ilgisini yoğunlaştırır hem de karmaşık olmadığı için siteye odaklanmasında fayda sağlar.
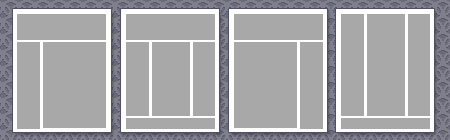
Web 2.0 tasarımlarda kullanılabilecek bazı basit sayfa planları şu şekildedir.

Tasarımlardaki kolon sayısının azlığı ve kolay anlaşılabilir olması açısından oldukça önemli bir ayrıntı. 4 kolondan ve içerisine serpiştirilmiş bilgilerden oluşan bir yapı ile 2 kolondan oluşan ve içerisine doğru yerleştirilmiş bir içeriğin kullanıcı tarafında yaratacağı fark gerek zaman harcama gerekse anlaşılabilirlik açısından çok büyük fark yaratacaktır.
Basit Sayfa Yapısı Oluşturmanın Yolları
- Öncelikle sayfa içerisinde kullanılan yada kullanılması düşünülen tüm gereksiz görsel öğelerden kurtulmak.
- Sayfa içerisinde aynı amaca daha hızlı nasıl ulaşılabileceği konusunda alternatif çözümler üretmeye çalışmak.
- Gözleri yormayacak, kullanıcıyı içine alan renkler kullanmak.
- Basit cümle ve görsel elementler ile kullanıcı ile iletişim kurmak.
- Yoğun bilgi ve dataları, sade ve seyrekleştirilmiş bilgiler halinde sunmak.
Web 2.0 Tasarımlarda içerik yine yukarda saydığımız amaçlara uygun olarak yerleştirilmeli. Navigasyon, alt navigasyon elementleri üst ve yan kolonlarda yer alırken, kullanıcının önce ilgisini çekmesi gereken bilgiye odaklanmasını sağladıktan sonra diğer içeriği gittikçe seyrekleşen ve basit şekilde sunulması işimizi kolaylaştıracaktır.
Eğer blog türü bir tasarım söz konusu ise bu yerleşim zaten hemen hemen standart olacaktır, ancak kurumsal bir çalışmada, hangi bilgilerin öne çekilerek sunulacağı, ve bu bilgilerin yoğunluğu konusunda mutlaka bir ön çalışma yapılmalıdır.
İyi bir tasarımcı olmanın en önemli ayrıntılarından biri, tasarımcının yaptığı tasarımlara kullanıcı gibi düşünerek, kendini onun yerine koyarak ve onun gözünden bakarak değelendirebilmesi ve eserinde kullanacağı elementleri bu yönde geliştirebilmesidir.
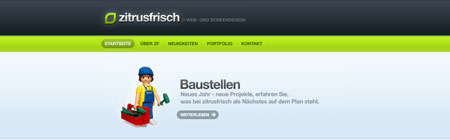
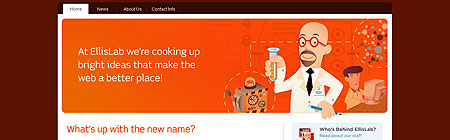
Yukarıda tıklayarak ulaşabileceğiniz örnek siteler, basit, az kolonlu ve içeriği yumuşatılarak kullanıcıya hizmet eden bazı web siteleri.









Çok güzel olmuş abi eline sağlık. Devamını bekliyoruz.
Susayım diyorum, fakat dayanamıyorum. Aslında bir yandan bu makale işe yarar olacaktır konu hakkında bilgisi olmayan kullanıcılar için.
Fakat, web konusunda dünya kadar bilgiye sahip onca insan neden wordpress kullanır, kendi yazılımını hazırlayamaz, işte bunu anlayamıyorum. Anlamayacağım.
Web tasarımı konusunda bilgi sahibi olmak ile web yazılımı konusunda bilgi sahibi olmak farklı uzmanlık dalları çünkü sevgili bahadır bkz: http://www.hasanyalcin.com/?p=218
Web 2.0 trendinin özünde grafik tasarımla bir alakası yoktur. Şu tanımı dikkatle okuyun:
“Web 2.0, internetin bir platform olarak ele alınması sonucu ortaya çıkan, bilgisayar endüstrisindeki iş devrimidir ve bu yeni platformda başarının kurallarını tanımlamayı amaçlayan bir çabadır. Bu kuralların başında, ağ etkilerini (network effects) lehine çeviren ve kullanıldıkça daha da iyileşen uygulamalar üretmek gelir. Başka bir deyişle, Web 2.0 uygulamaları toplu zeka (collective intelligence) ile beslenir ve büyür.”
Engin Erdoğan’ın “Web 2.0 için Deneysel Türkçe Tanım” başlıklı yazısında belirttiği gibi bir alanda Tasarım Rehberi hazırlamanızı tavsiye ederim, bunu “sadece” grafik ve tipografik yenilikmiş gibi ele almak yanıltıcı.
Web 2.0’ı tek başına tasarım ya da tek başına “toplu zeka” olarak nitelendirmek hatalı sanırım. Hepsi beraber web 2.0’ı oluşturuyor. Yukarıdaki tanım gereksiz uzun ve kafa karıştırıcı. Web 2.0 demek site içeriğini kullanıcılarının oluşturması demek… Yeni içeriklere kullanıcı karar verir, varolanlarını değerlendirir vs. Tabii ki 2.0 mantığı ile beraber tasarım kriterleri ve programlama teknikleri de değişti. Daha sade ve kullanıcıya direkt ne yapması gerektiğini adeta bağıran tasarımlar ortaya çıktı. Programlama bölümünde de AJAX gibi sayfaları yeniden yüklemeden işlemleri hallettiren teknikler kullanılmaya başlandı. Interaktif site mantığında bayağı bir ilerleme kaydedildi. Sonuç olarak Web 2.0 için sadece şu ya da bu demek yerine komple ele almakta fayda var. Hasan kardeşimiz de işin tasarım kısmını ele almış… Ne güzel yapmış.
Bu arada Bahadır ben programcıyım ama WordPress kullanıyorum. Bundan hiç de gocunmam. Bilgim ve ilgim web üzerinde her şeyi yapabilme yetisi veriyor bana. Ancak oturup da blog yazmayı hiç düşünmedim. Buna vaktim yok zaten… Ayrıca ne gereği var, adam yazmış bi güzel, sen de kullan. Ha,yeni bir şeyler sunacaksındır, farklı bişeyler olacaktır o zaman oturur yazarsın. Zaten bu mantıkta düşünürsen otur Windows’u da kendin yaz.
[…] Uzun süredir takip ettiğim Hasan Yalçın Web 2.0 için bir tasarım rehberi hazırlamış. Rehber şimdilik birbirinden güzel üç başlıktan oluşuyor: Web 2.0 Tasarım Rehberi – Basit Sayfa Planları ve İçerik – Navigasyon Model ve Teknikleri […]
[…] Basit Sayfa Planları ve Kolon Yapısı ve İçerik […]
web konusunda makale yayınlayan birinin alt yapı olarak hazır bir script kullanması verilen bilgilerin çok doğru olmadıgını gösteriyor. Kaldı ki web 2.0 yapısında sadece kolon yoktur. Yukarıdaki kolan mantığı en başlardan beri vardı zaten. haber siteleri falan kullanmıyordu sadece…bilmiyorum ama 2.0 ı net anlatan bir makale değil :)
web2.0 yeniliklerinden birisi de kişisel web sitelerinin yerini blogların almasıdır. yani arkadaşın blog tercih etmesi de aslında web2.0’a uygun..
Herşey çok güzel de,bu web 2.0 eğitimini kimler kaça veriyo.Ben balık yemekten çok balık tutmayı severim de:-)
[…] Basit Sayfa Planları ve Kolon Yapısı ve İçerik […]
web 2.0 ın tasarım ile alakası olmadığını sözlük açıklamalarına göre söyleyenlere gülmekten başka bir şey edemiyoruz…